Yuka - L'application mobile qui scanne vos produits
Rôle / Designer UX/UI
Évaluation UX de l’expérience utilisateur via différentes méthodes d’analyse et proposition de nouvelles fonctionnalités pour compléter l'offre de l’interface tout en renforçant l'offre initiale

Design thinking framework
1. Découvrir
Le benchmark et le sondage consommateur nous ont permis d'établir de nouvelles fonctionnalités tel qu'un compteur de calorie associé à un catalogue de recettes
2. Definir
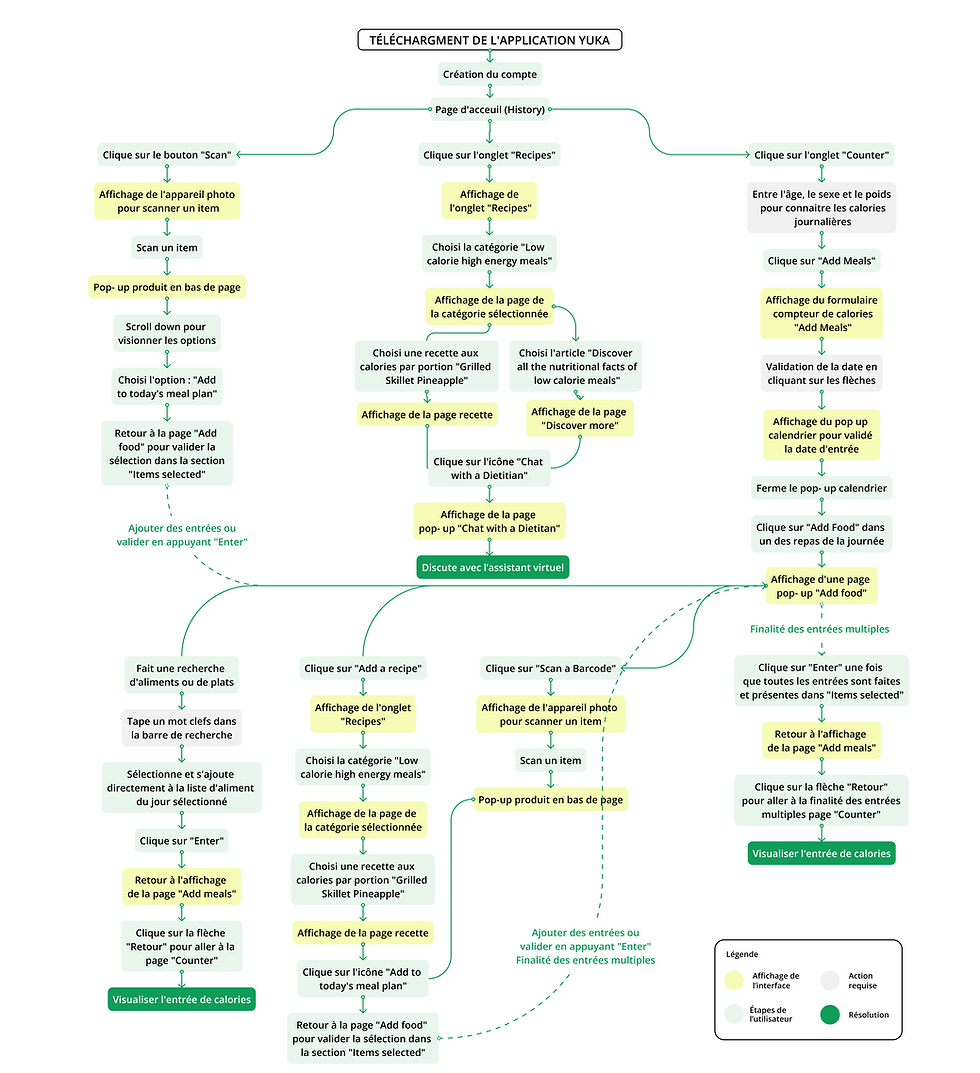
Le UserFlow nous a permis d'identifier clairement le flow d'integration de ces nouvelles fonctionnalités
3. Concevoir
L'objectif d'idéation était d'imager cette opportunités du marché et désigner sur mesure des fonctionnalités qui répondent aux besoins de la cible
Sondage consommateur
Conclusions: Les répondants mènent une vie urbaine, ils sont soucieux des valeurs nutritives de leurs aliments, ainsi que de leur apport en calorie. Lorsqu'ils achètent de produits, ils le font en magasin, pour visualiser et manipuler les aliments avant de les acheter. Ils cuisinent et trouvent à la dernière minute ou dans les rayons l'inspiration suffisante pour déterminer leurs repas de la semaine. Finalement, ils surveillent leur alimentation et ils se documentent sur les types de nutritions dites "santé" pour préparer des plats sains et équilibrés.
Hypothèse/Angle d’approche
Il serait utile de rajouter un compteur de calories par portion pour faciliter l'élaboration des repas journaliers via l'application Yuka.
Nouvelles fonctionnalités
-
Compteur de calorie = Graphique journalier avec l'apport en calorie selon le poids, l'âge et le sexe
-
Recettes et leurs calories par portion selon une diète ou pas
Mon rôle
Redéfinir l'experience de l'application Yuka à travers l'ajout de fonctionnalités basées sur l'offre du marché. L'objectif étant de transformer Yuka en application multifonction permettant de répondre à de multiples besoins de l'utilisateur. Le besoin ciblé ici selon la recherche effectuées est celui de pouvoir compter les calories journalières suivant le scannage ou l'entrée manuelle des produits ou repas dans l'application.
Userflow
Resolution autour de la nouvelle fonctionnalité principale: le compteur de calorie

Test utilisateur
5 participants d’âges et de sexes différents / Méthode: Think out Loud
Objectifs
-
Définir si l'ajout d'items au compteur de calories via différentes méthodes est bien compris.
-
Statuer sur la compréhension et la lisibilité de l'icône permettant de faire des ajouts au compteur de calories.
-
Identifier les noeuds, s'il y en a, dans l'ergonomie qui ralentissent les utilisateurs a atteindre leurs objectifs définis dans les scénarios.
Scénarios
-
Pouvez- vous ajouter une recette comme « Grilled Skillet Pineapple » au compteur de calorie dans la section « Lunch »?
-
Pouvez- vous ajouter un produit comme des « Pop Corns » au compteur de calorie dans la section « Snacks » via le scanner de l’application?
-
« Peanut Butter Toast » est affiché dans la section « Breakfast » du compteur de calorie, pouvez- vous ajuster les calories du repas « Peanut Butter Toast » de 100 à 200 calories ?
Analyse

La compréhension des zones cliquables
Les résultats
Trois participants sur cinq ont mis du temps à trouver le bouton "Add meals". Ils ont exprimé ne pas savoir si c'était un bouton ou si c'était cliquable."Ce n’est pas intuitif, je n’ai pas trouvé le bouton « Add meals » facilement. C’est tout petit on ne le voit pas." Ensuite, deux participants sur cinq voulaient cliquer sur les détails des calories dans le champs à droite de la carotte pour éditer les calories. "La zone à gauche est cliquable, pourquoi la zone à droite est bloqué".
Les conséquences
Les zones cliquables ne sont pas assez claires. L'expérience est considérablement rallongé, de manière frustrante pour certains, car ils étaient dans l'incapacité de comprendre les options accessibles associées à cette page. Pour les participants la page "Counter" est une page centrale dans l'expérience, ils s'attendaient à avoir accès à plus de fonctionnalités à travers celle-ci.

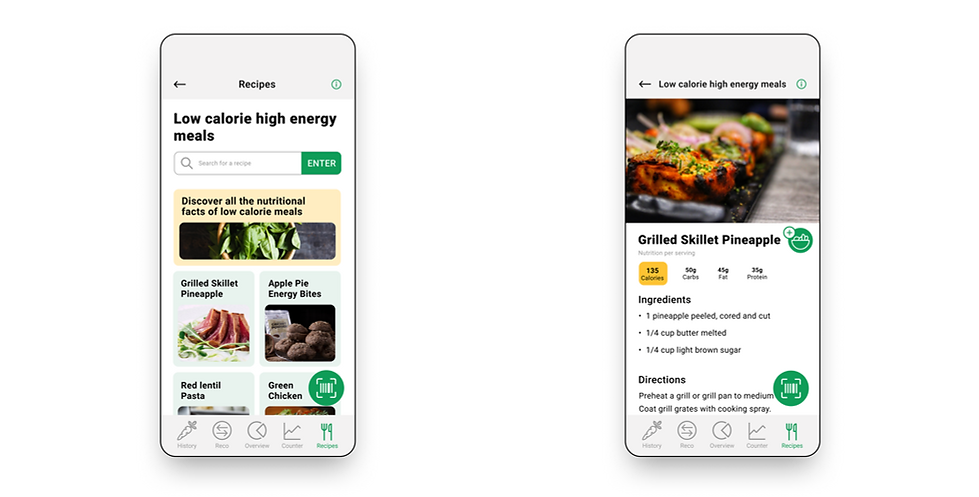
La page catégorie de l'onglet "Recipes"
Les conséquences
Il y a une incompréhension totale sur le déroulement de l'expérience par catégorie à l'onglet "Recipes". Cette page est un passage obligé pour arriver aux recettes et tous les participants n'ont pas su quoi faire. L'arborescence n'est donc pas assez claire ce qui donne une sensation de cul- de- sac une fois arrivé à cette page, une très grande perte de temps en découle.
L'icône d'ajout de repas au compteur
Les conséquences
La manipulation d'ajout de recette au compteur de calories est plus longue, car certains participants se sont questionnés sur de la fonctionnalité de l'icône. La compréhension de ce dernier n'est pas optimale alors que sa fonction est centrale.
